Beispiele
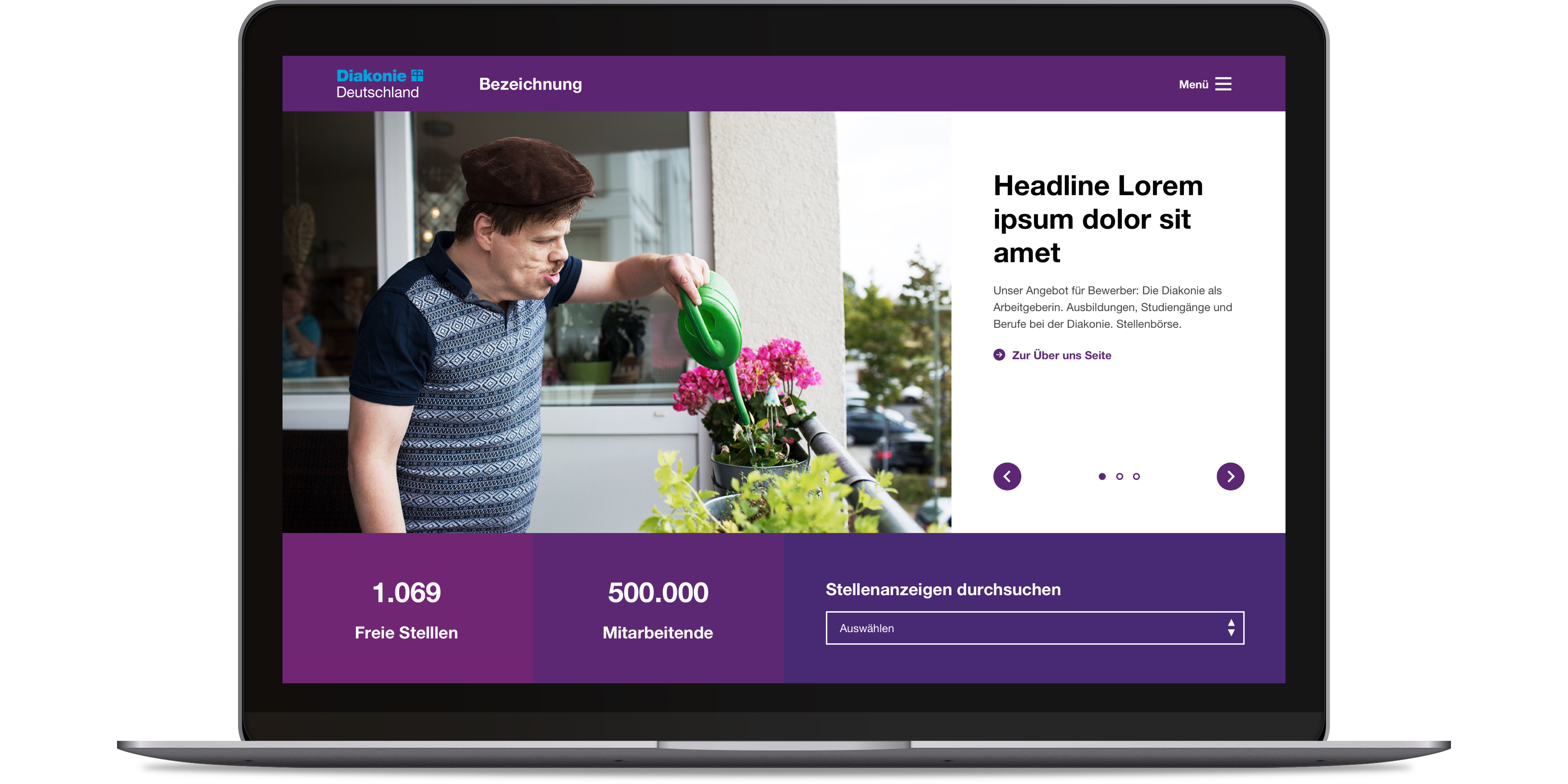
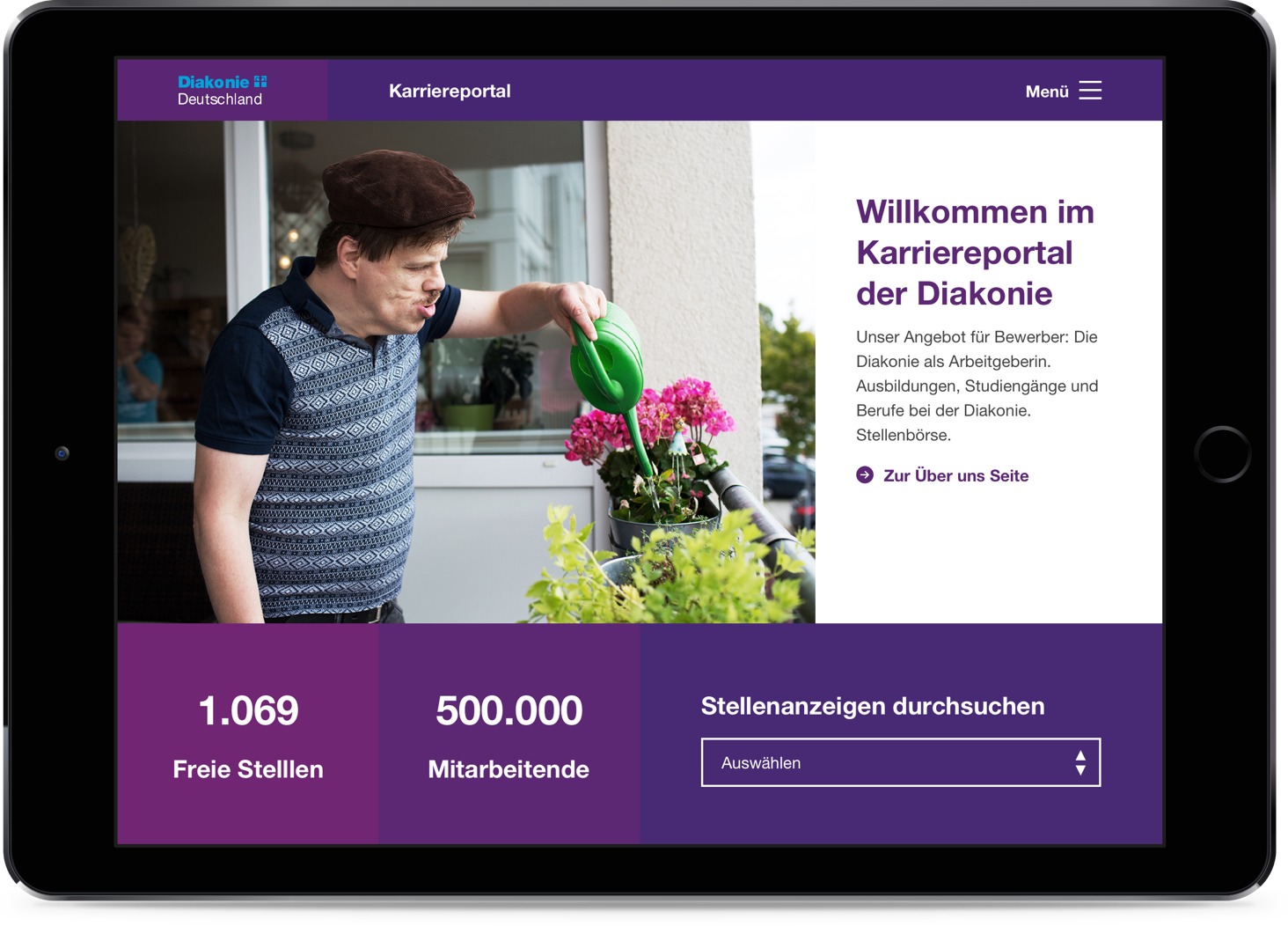
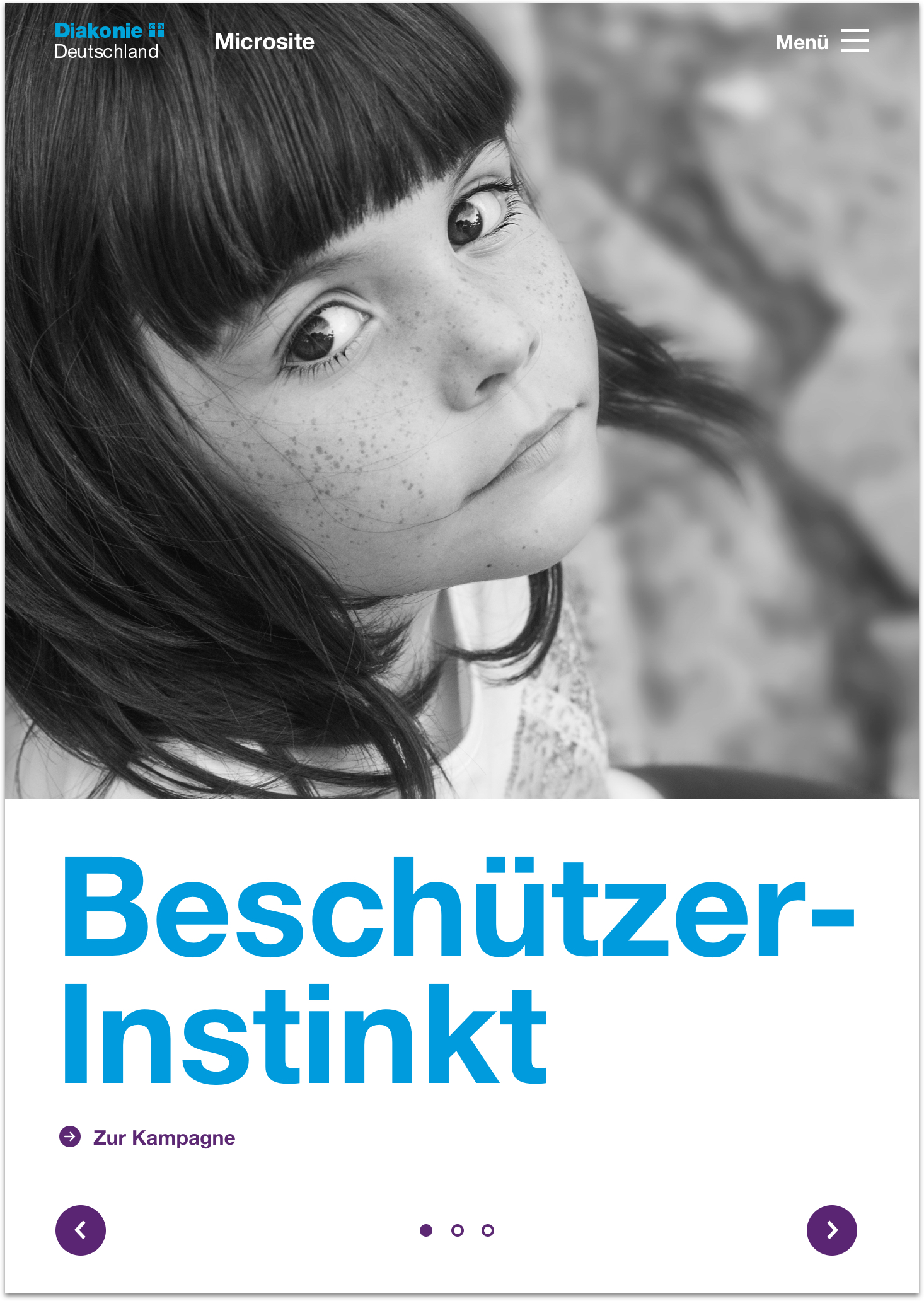
Die unterschiedlichen digitalen Anwendungen bestechen durch Klarheit und Offenheit in einem Flat Design mit hohem Wiedererkennungswert. Diese Leitideen spiegeln sich in allen Elementen wider: große Bilder, seitenbreite Slider, eine prominente Typografie und ausreichend Weißraum. Bei der flexiblen Anordnung von Elementen entstehen auch digital Kreuzflächen aus aneinandergrenzenden Farbflächen, Bildern und Illustrationen.




Logo-Größen Digital
Die Größen des Markenzeichens variieren je nach Medium. Für Desktop Anwendungen empfehlen wir eine Breite des Markenzeichens von 123px. Bei Tablet (quer und hoch) empfehlen wir eine Breite des Markenzeichens von 86px. Für mobile Anwendungen ist eine Breite von 77px für das Markenzeichen vorgesehen.
01/03
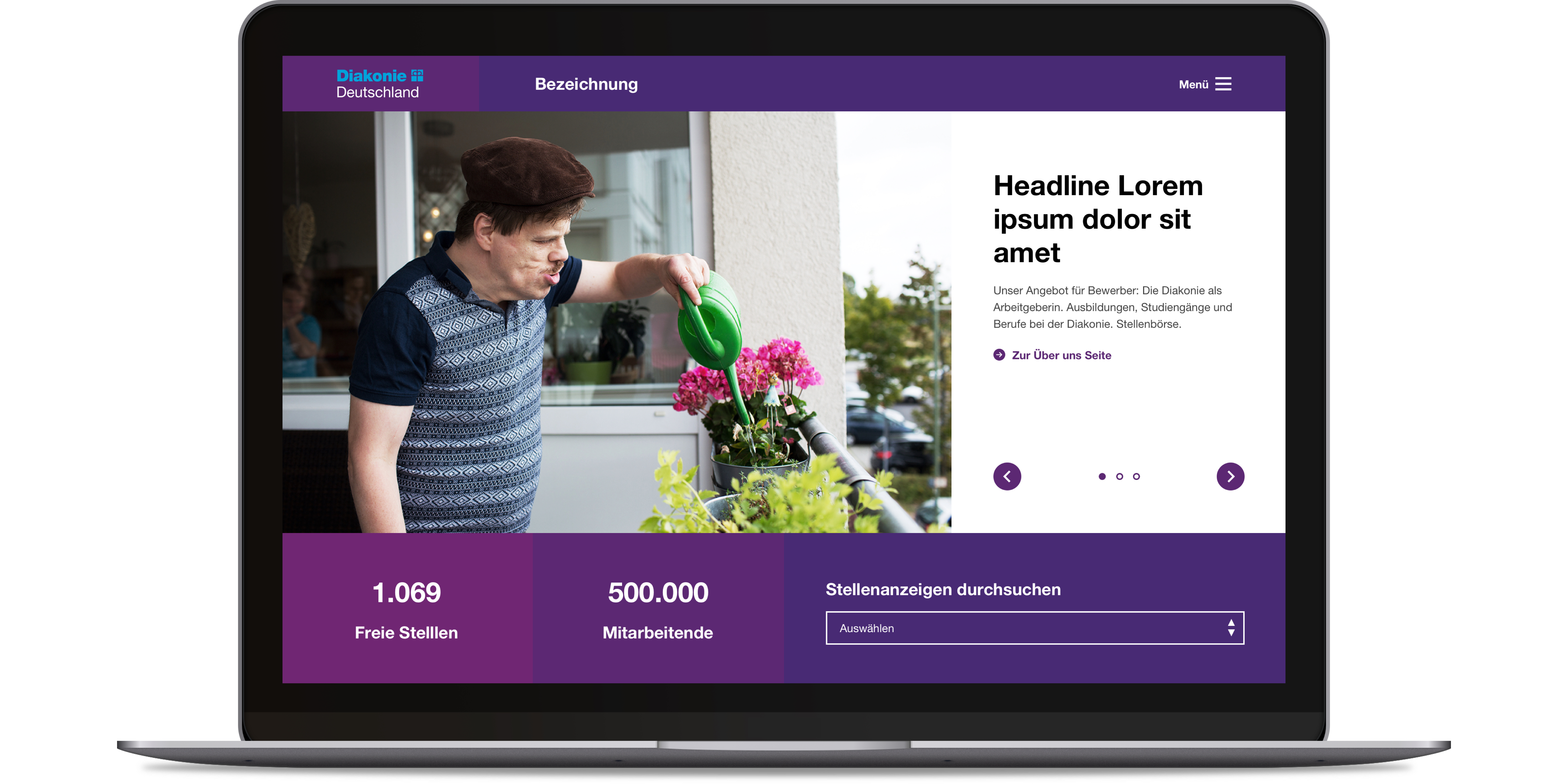
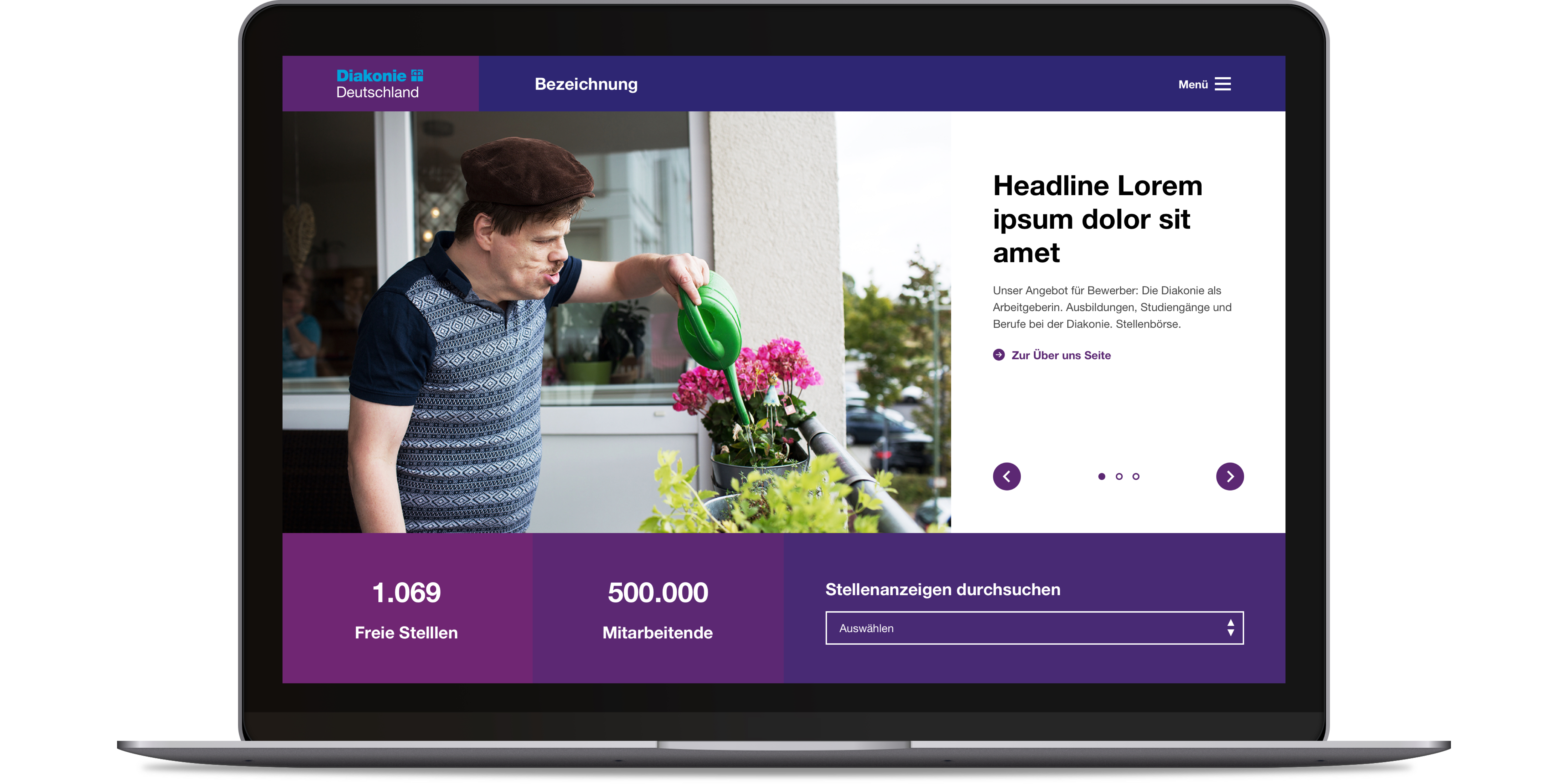
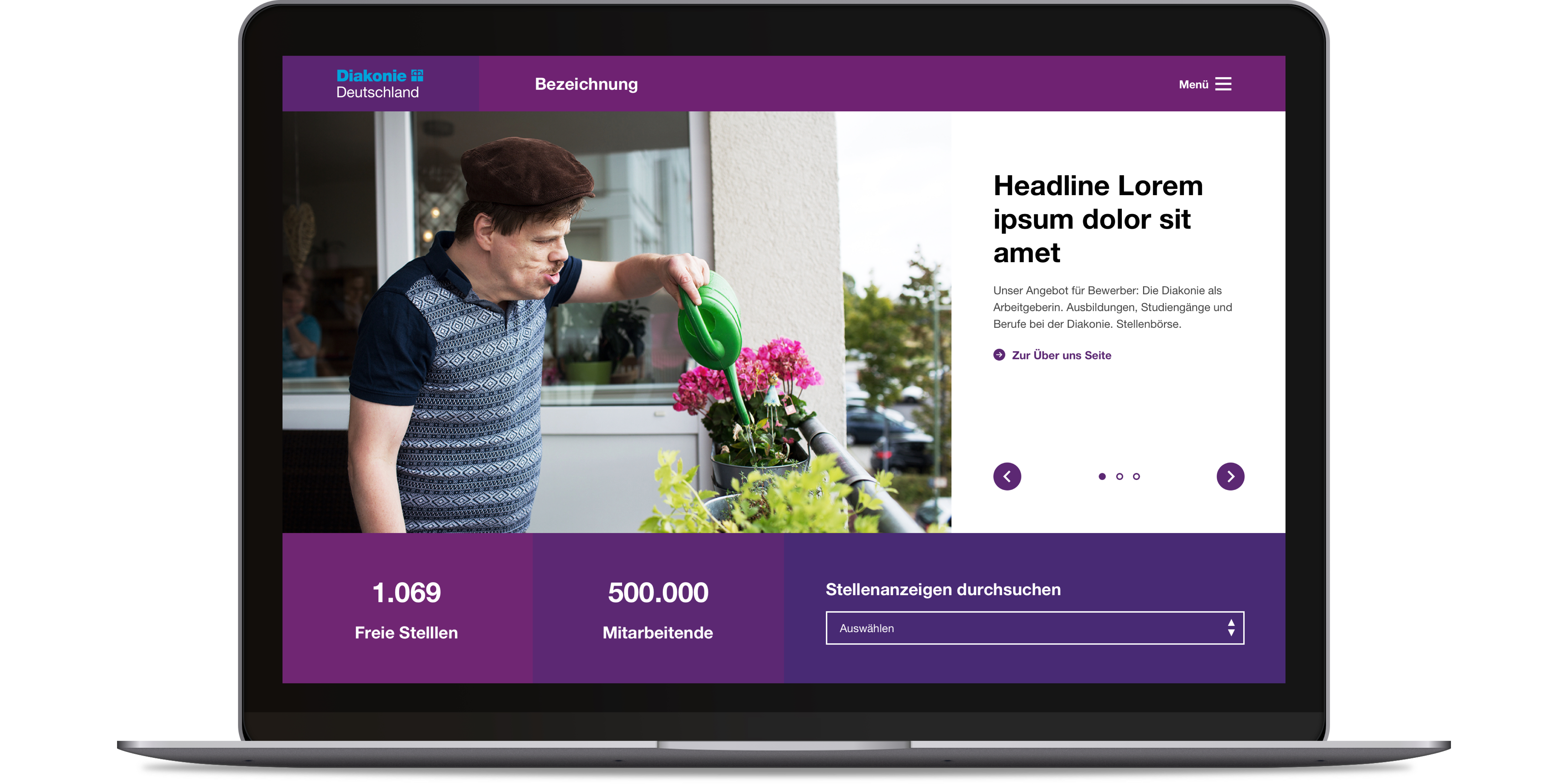
Header-Systematik
Das Diakonie-Logo ist immer links platziert, in einem definierten Abstand befindet sich die Bezeichnung der jeweiligen Website. Das Menü ist auf der rechten Seite angeordnet. Das Diakonie-Logo steht immer auf einer Fläche in Diakonie-Violett. Die Bezeichnung und das Menü stehen auf einer Farbfläche in einem der vier Kreuzflächen Violetttöne.
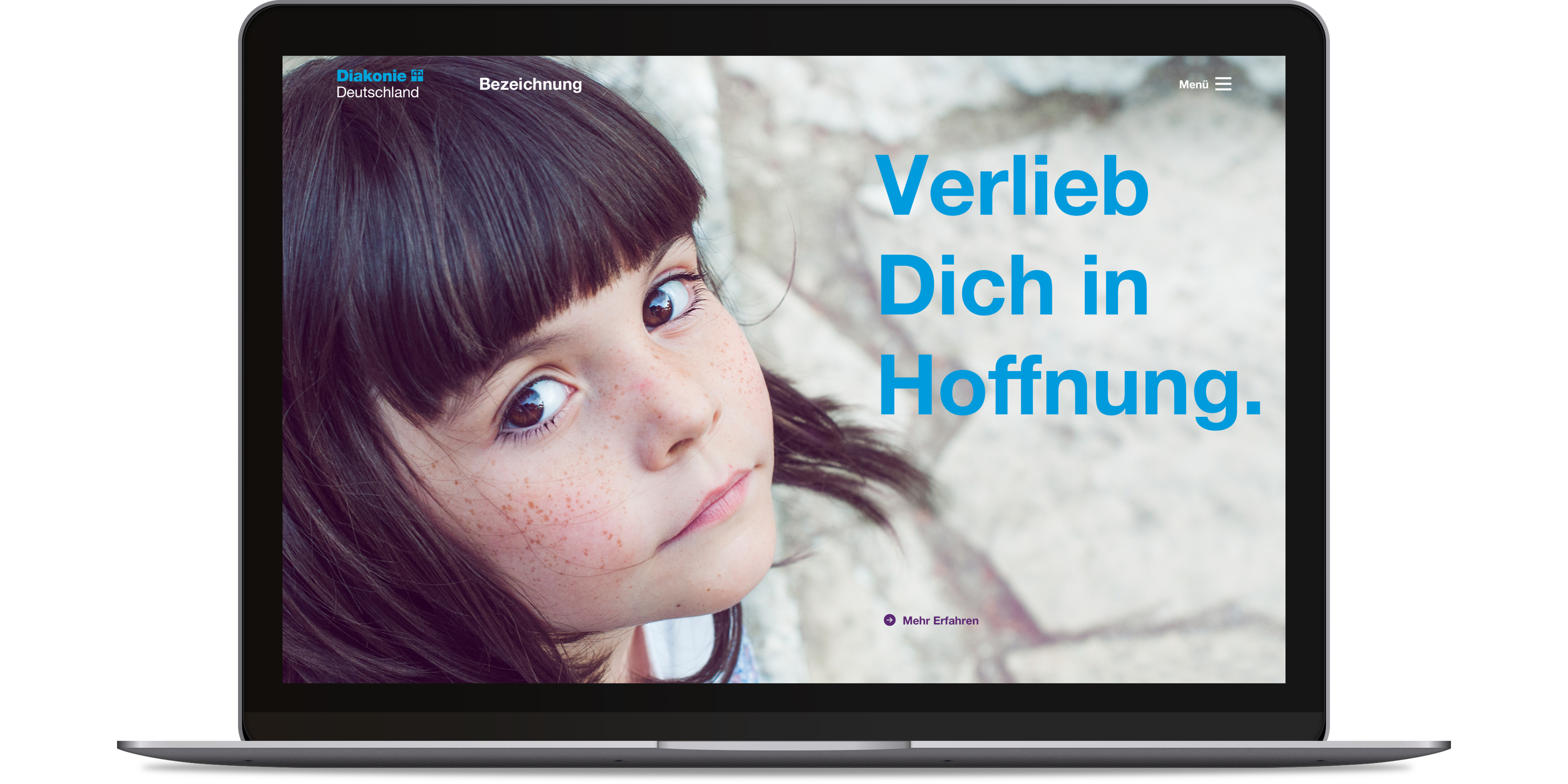
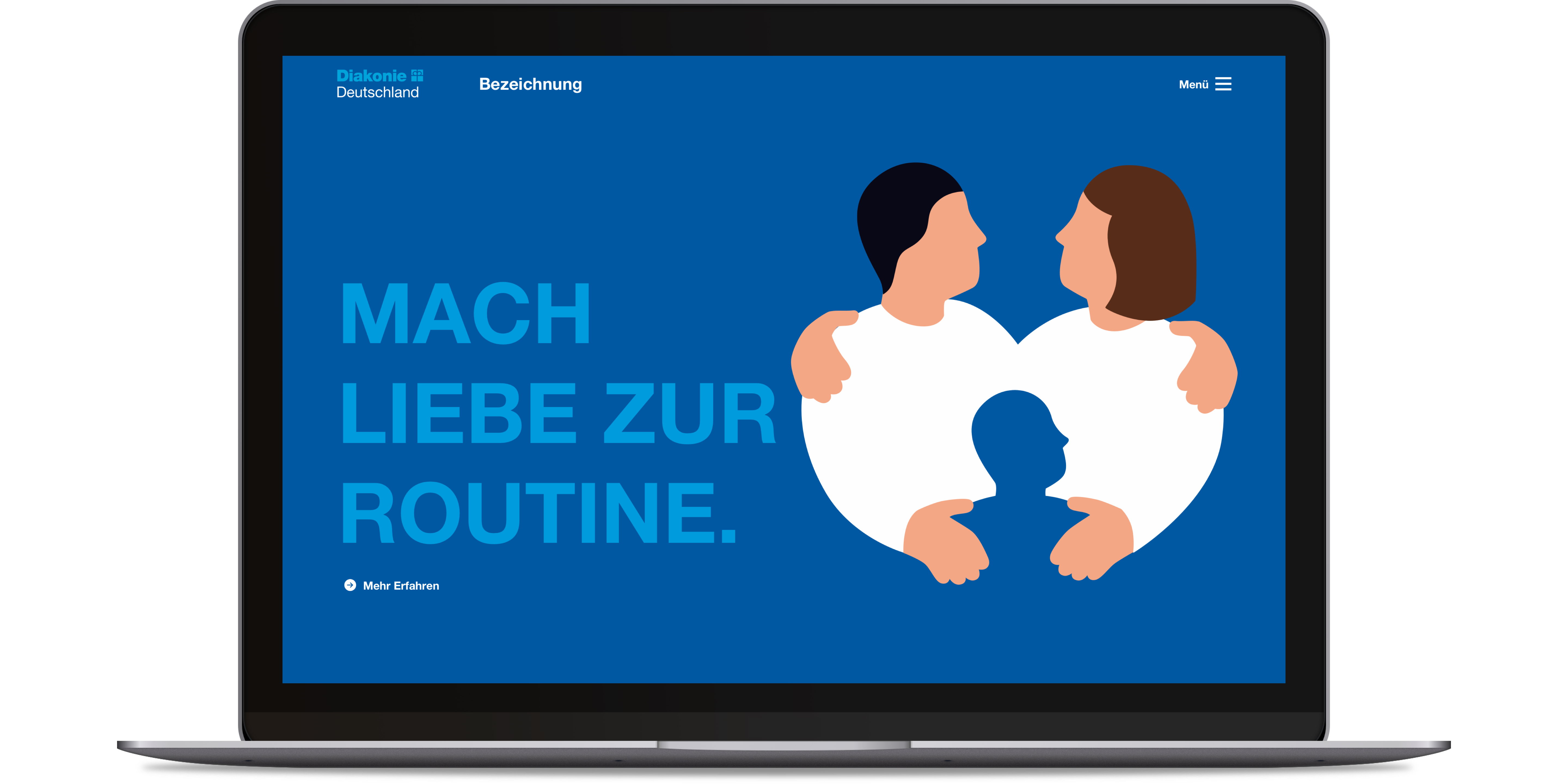
Auf vollflächigen Bildern oder plakativen Illustrationen können das Diakonie-Logo, die Bezeichnung und das Menü auch ohne Farbflächen auf dem Hintergrund stehen. Die Headerleiste ist auf Desktop Anwendungen 80px hoch. Auf Tablets ist die Headerleiste 60px hoch und Mobile 53px hoch. Das Menü klappt sich als Spalte nach unten aus.
01/06
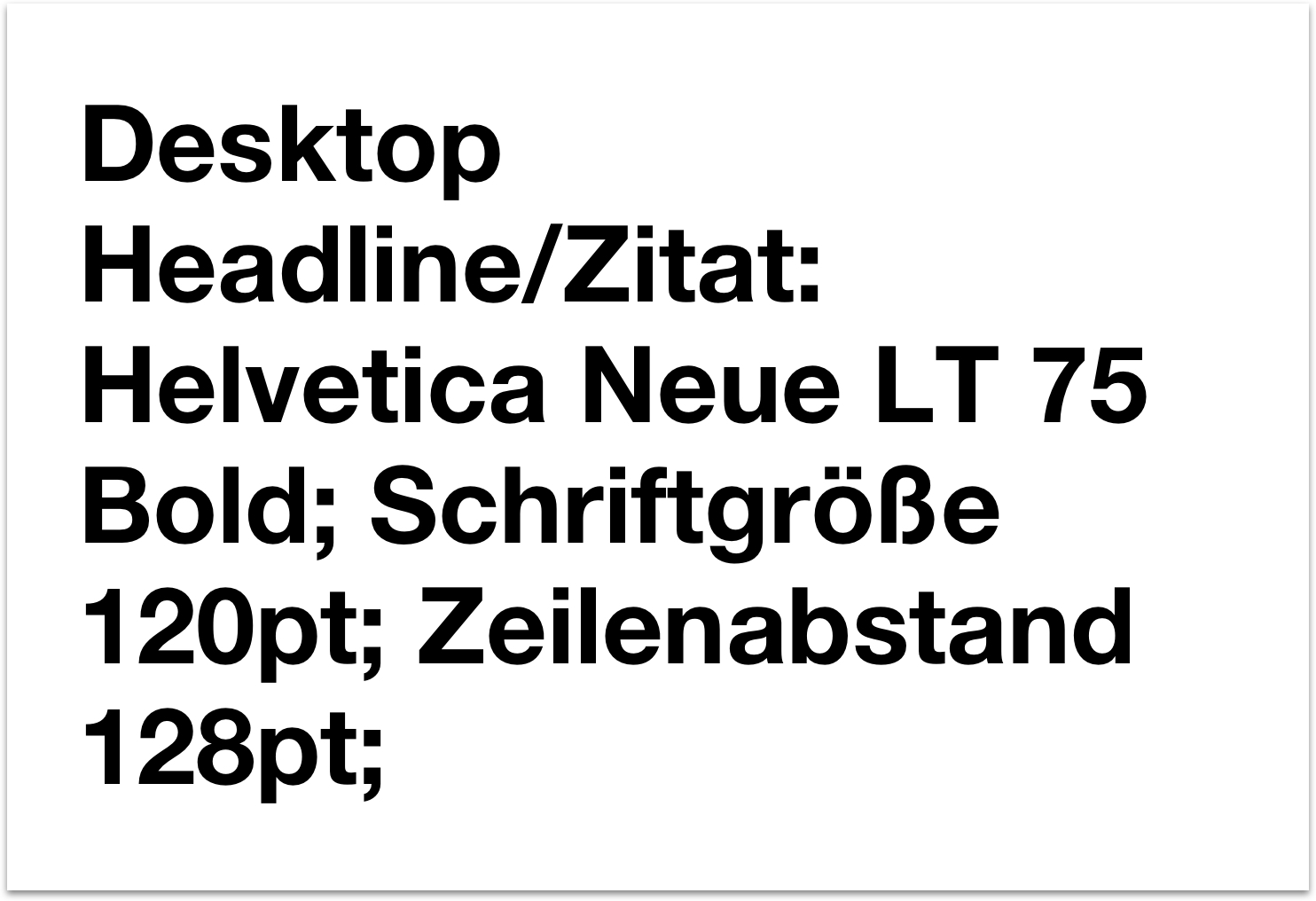
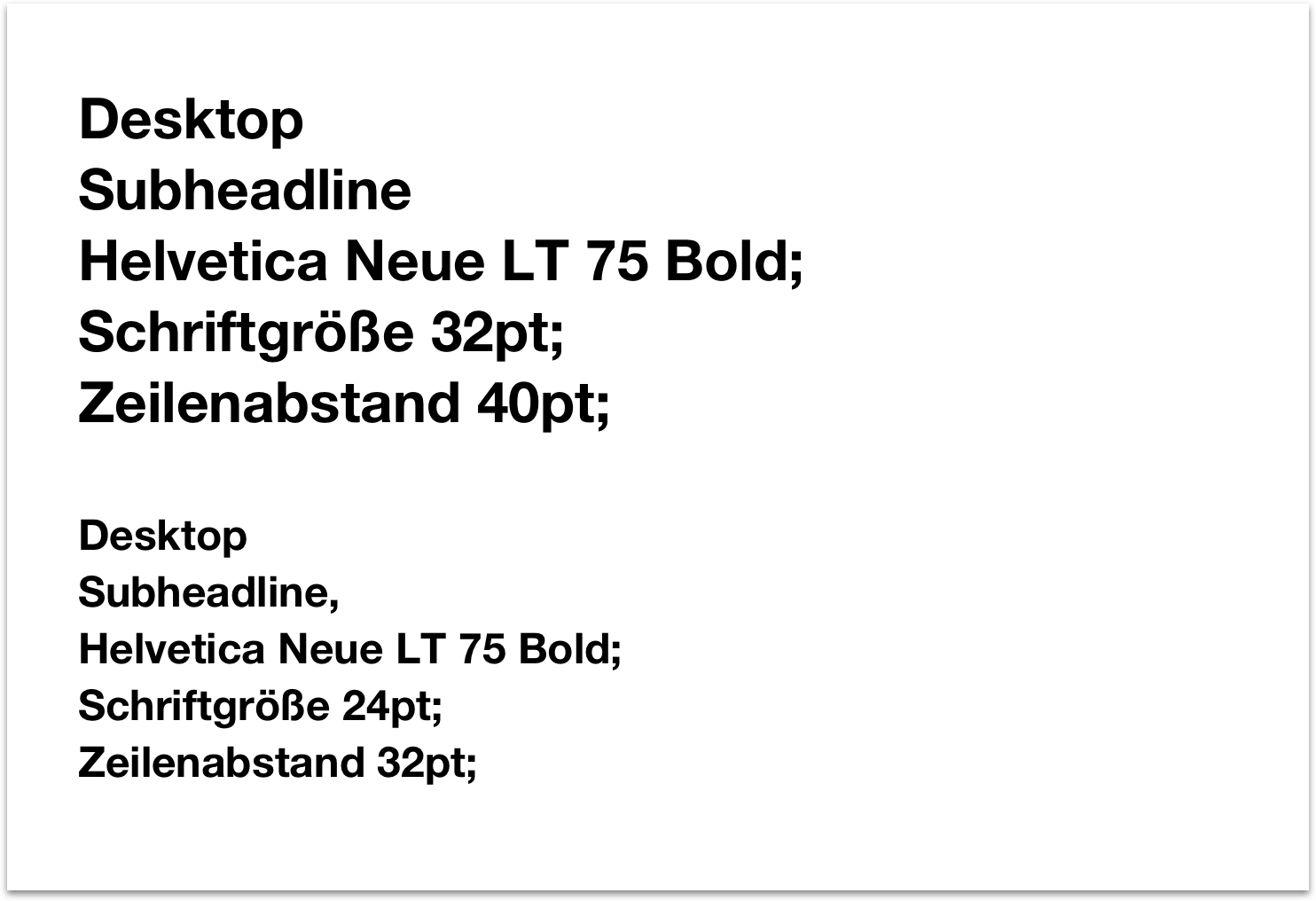
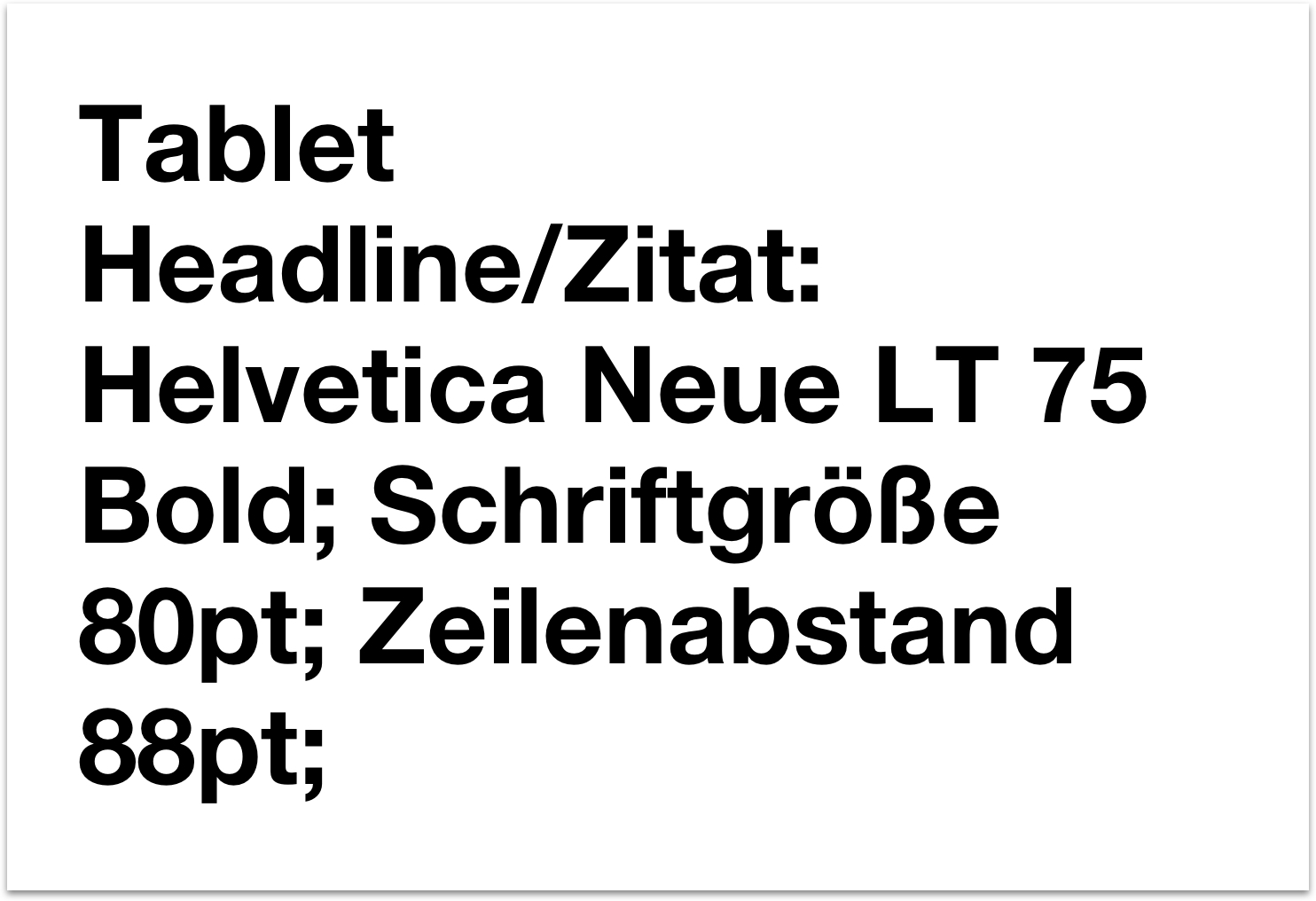
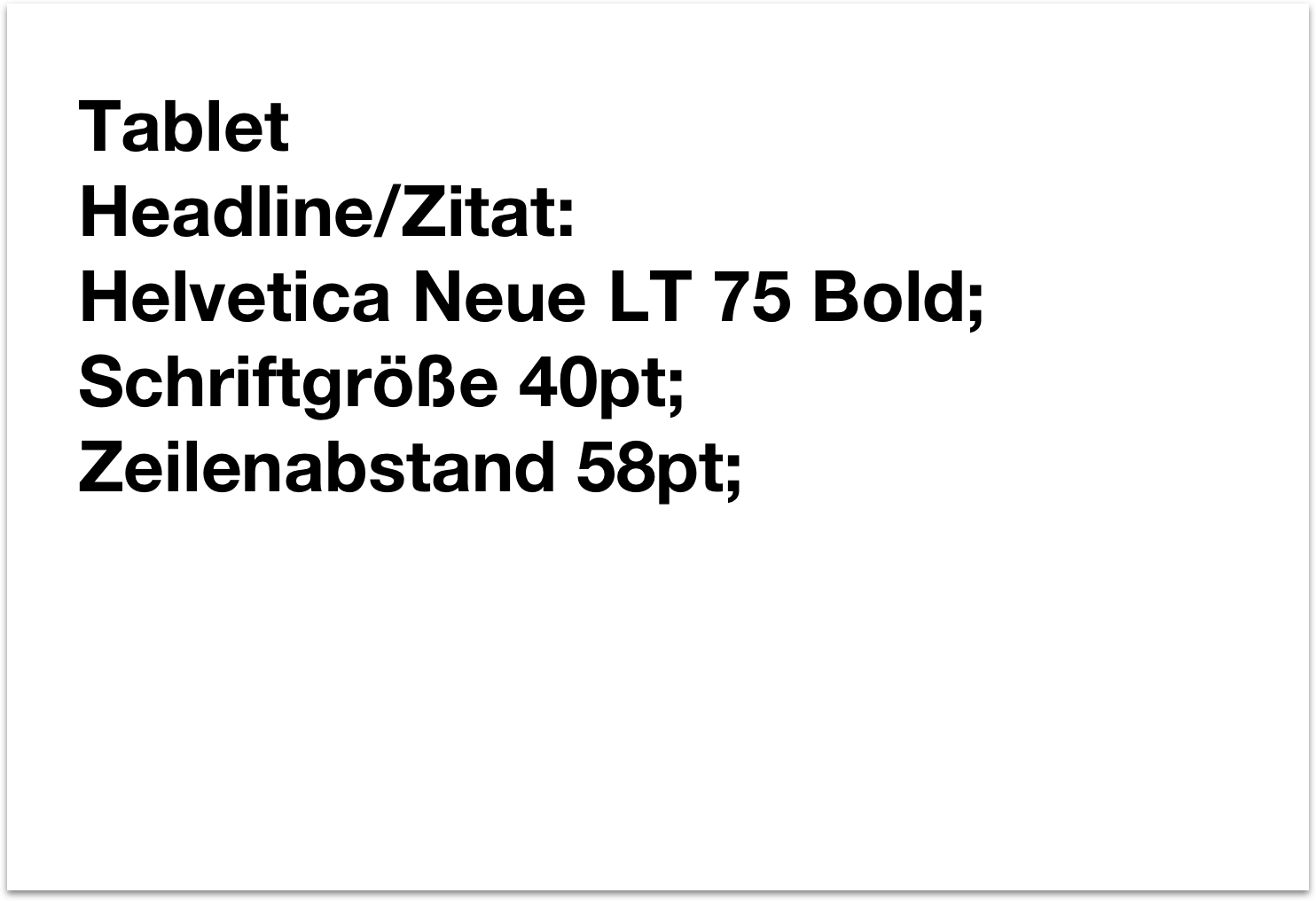
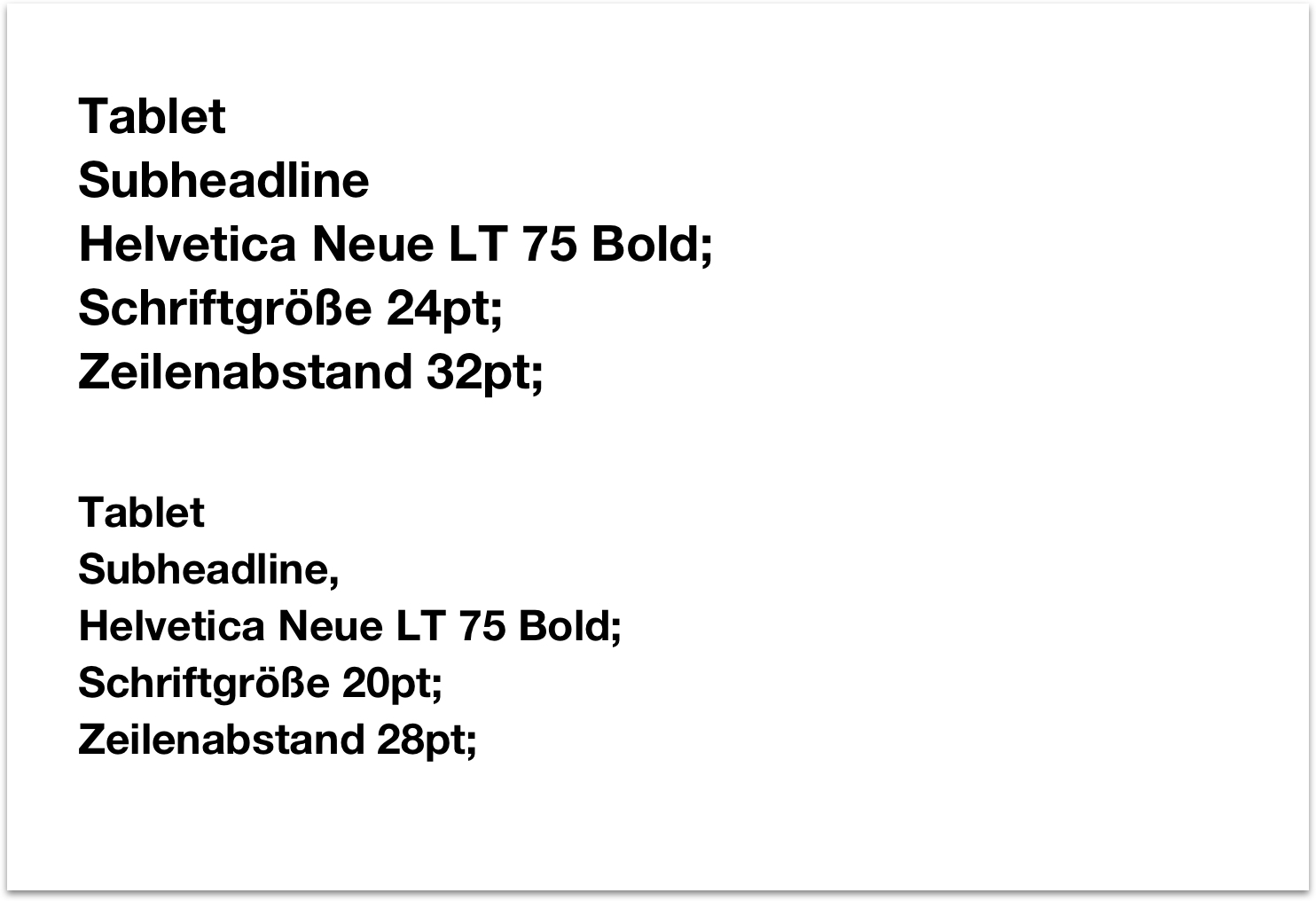
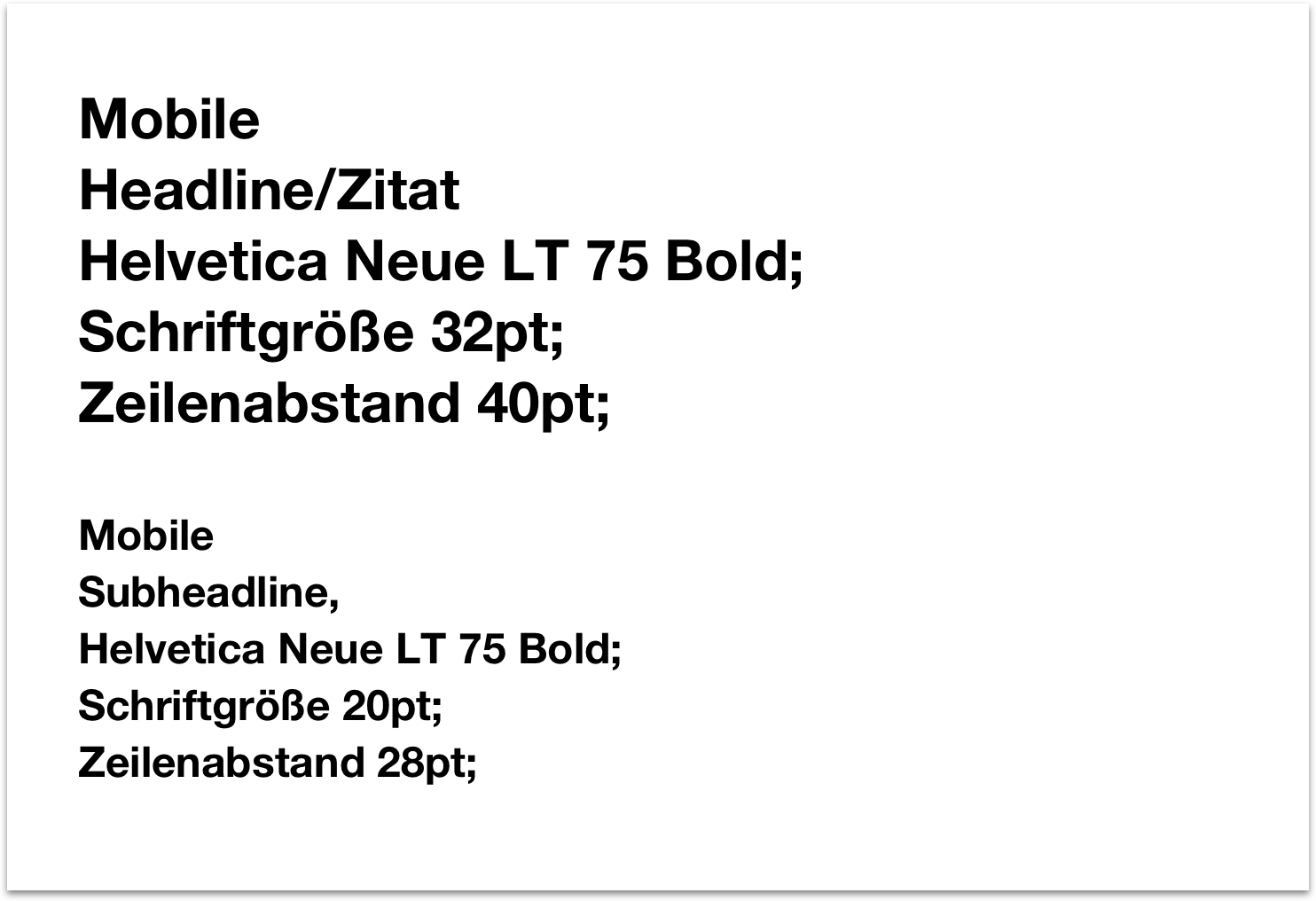
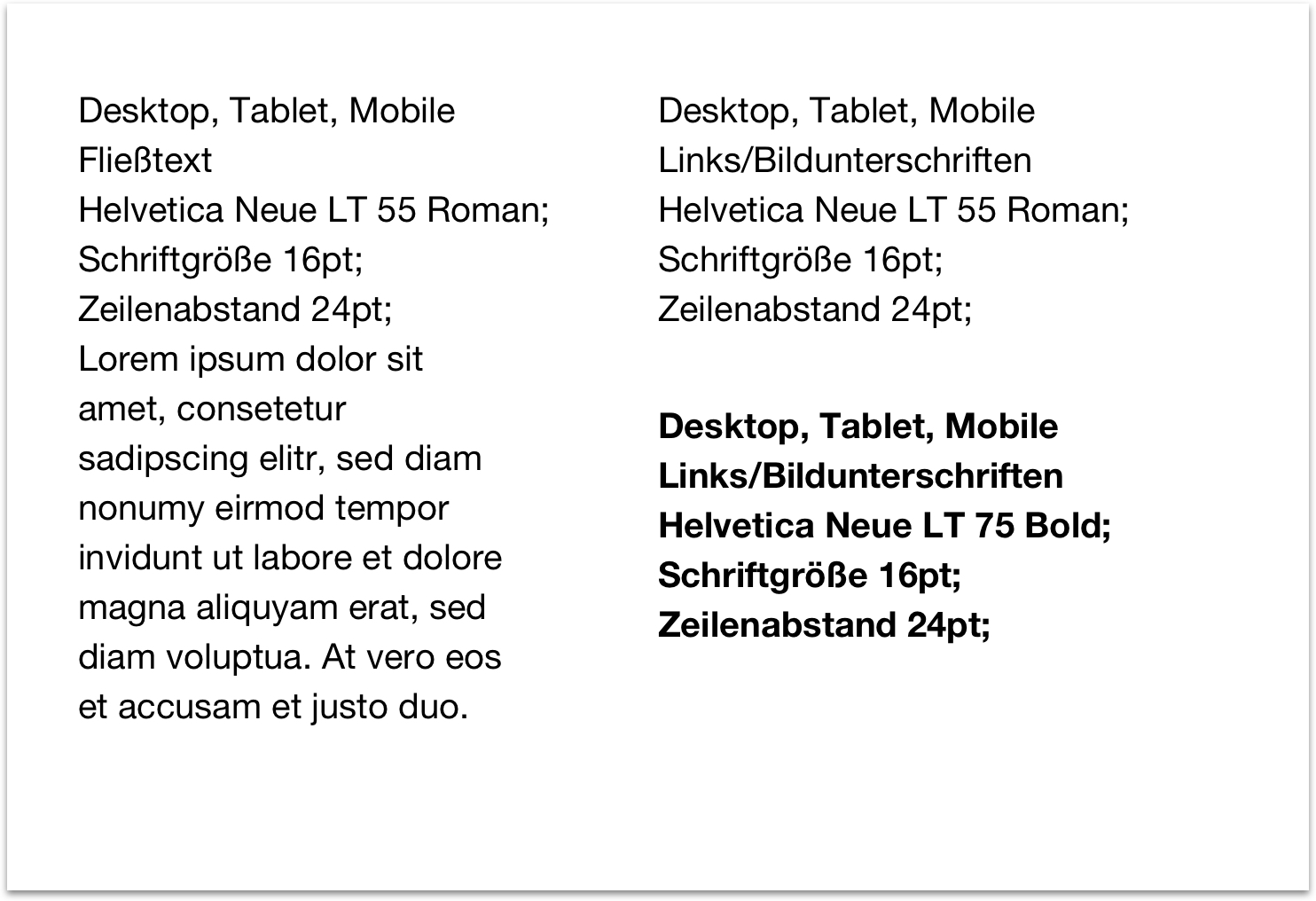
Schriftgrößen Digital
Headlines und Zitate dürfen sowohl in gemischter als auch in Versal-Schreibweise gesetzt werden. Fließtexte sind immer in gemischter Schreibweise gesetzt.
Die dargestellten Schriftgrößen sind Empfehlungen für Desktop, Tablet und mobile Anwendungen.
Alternativ zur Helvetica Neue LT kann als Schrift die Arial verwendet werden. Alle CD-Schriftvorgaben wie z.B. Schriftgröße und Zeilenabstand bleiben bestehen.
01/08