Überblick
1. Vorwort
Diese Orientierungshilfe soll das Verstehen einfacher machen. Für alle. Wir wollen mit ihr dazu beitragen, dass Menschen mit unterschiedlichen Begabungen und Begrenzungen sich auf Ihren Websites und in weiteren medialen Angeboten noch besser zurechtfinden können und dort alle Informationen finden, die sie suchen. Nichts anderes will Barrierefreiheit in den Medien erreichen. Diese Orientierungshilfe unterstützt Sie auf dem Weg zu einer barrierefreien Kommunikation.
Sie will
- sensibilisieren für das Thema Barrierefreiheit
- kurz erläutern, welche Standards es gibt und aufzeigen, wo Sie ausführlichere Informationen finden
- erste Hilfestellung bei deren Anwendung geben.
Den Impuls für diese Orientierungshilfe setzte der Bundesverband evangelische Behindertenhilfe (BeB) mit seinem Aktionsplan zur Umsetzung der UN-Behindertenrechtskonvention. Sie ist Ergebnis eines Projekts des Lenkungsausschusses des Zentrums Kommunikation und wurzelt in der verbandsübergreifenden Zusammenarbeit.
Wir hoffen Sie auf diese Weise zu unterstützen und freuen uns über Feedback, so dass wir dieses Produkt sukzessive verbessern können.
Natürlich ist klar, dass es nicht gelingen wird, alle Hindernisse zu finden und zu beseitigen. Doch das braucht Sie nicht zu entmutigen. Ziel ist, so viele Barrieren wie möglich abzubauen. Auch darum ist es unabdingbar, Ihre Zielgruppen immer im Blick zu haben und sie am Prozess zu beteiligen. Eine zu 100 Prozent barrierefreie Website wird Ihnen auch dann kaum gelingen, aber wenn Ihr Internetauftritt zu 90 bis 95 Prozent barrierefrei ist, haben Sie ein sehr gutes Ergebnis.
Wir wünschen einen spannenden Prozess und viel Erfolg!

2. Einstieg:
Barrierefrei – für wen?
Das Thema Barrierefreiheit geht alle an. Auch Sie ärgern sich, wenn Ihnen Hindernisse in den Weg gestellt werden: Die Treppe in der U-Bahn wird bereits mit Kinderwagen zu einem Problem. Auch wer Mühe beim Gehen hat, kennt den suchenden Blick nach einem funktionierenden Fahrstuhl oder die Erleichterung, wenn die Stufen zum Geschäft durch eine Rampe ergänzt werden. Manche Menschen werden hilflos, wenn ihnen die Brille fehlt, andere können gar nicht lesen oder schreiben, möchten aber trotzdem verstehen, wie man am Fahrscheinautomaten eine Karte zieht. Die Beispiele ließen sich fortsetzen: Die Welt kann voller Hindernisse sein, die das Leben schwerer machen.
Barrierefrei zu kommunizieren dagegen soll das Leben leichter machen. Wer barrierefrei kommuniziert, will allen Menschen die Möglichkeit geben, am gesellschaftlichen Leben teilzuhaben – Menschen mit Behinderung oder Lernschwäche genauso wie alten Menschen, Menschen mit Migrationshintergrund oder psychischer Erkrankung. Teilhabe bezieht sich dabei auf alle Bereiche des Lebens: Gesundheit, Bildung, Ausbildung und Arbeit, Wohnen sowie Mobilität und Freizeitgestaltung. Barrierefreiheit macht allen das Leben leichter. Nicht nur denen, die mit einer Behinderung leben.
Definition Barrierefreiheit im Gesetz zur Gleichstellung von Menschen mit Behinderungen (BGG)
In dem Gesetz zur Gleichstellung von Menschen mit Behinderungen (BGG) ist Barrierefreiheit in § 4 folgendermaßen definiert:
»Barrierefrei sind bauliche und sonstige Anlagen, Verkehrsmittel, technische Gebrauchsgegenstände, Systeme der Informationsverarbeitung, akustische und visuelle Informationsquellen und Kommunikationseinrichtungen sowie andere gestaltete Lebensbereiche, wenn sie für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind. Hierbei ist die Nutzung behinderungsbedingt notwendiger Hilfsmittel zulässig.«
Jeder Mensch hat demnach ein Recht darauf, alle Informationen so verständlich wie möglich vermittelt zu bekommen. Eine Schwierigkeit auf dem Weg, Barrierefreiheit umzusetzen, besteht allerdings darin, dass die verschiedenen Zielgruppen unterschiedliche Bedürfnisse haben, und dass die Informationen über die unterschiedlichen Bedürfnisse nirgendwo gebündelt, sondern an vielen Orten verstreut sind. Die Broschüre soll Sie bei der Orientierung unterstützen. Sie bündelt die Informationen und zeigt, worauf Sie in einer möglichst barrierearmen Kommunikation grundsätzlich achten sollten – inhaltlich und gestalterisch. Außerdem werden Sie erfahren, welche technischen Hilfsmittel Sie dafür nutzen können. Wir haben bewusst darauf verzichtet, Informationen zu wiederholen, die Sie an anderer Stelle leicht erhalten. So werden zum Beispiel die Regeln für Leichte Sprache nicht wiederholt, sondern es wird auf die entsprechende Website verlinkt.
Das Ziel aller Bemühungen muss immer sein, alle Barrieren abzubauen, auch wenn dies vermutlich unerreichbar ist. Konkret geht es darum, so viele Barrieren wie möglich abzubauen.

3. Medial barrierefrei – praktisch
Am Anfang einer jeden Kommunikation steht die Frage nach der Zielgruppe. Wenn die Zielgruppe definiert ist, sollte überlegt werden, welches das richtige Medium für die Zielgruppe ist.
3.1 Barrierearm texten
Jede Zielgruppe erfordert eine passgenaue Ansprache. Wir unterscheiden in der Sprache zwischen drei Ebenen:
- Fachsprache (richtet sich an ein Fachpublikum, wissenschaftliche Sprache)
- Allgemeine Sprache
- Leichte Sprache
Tipps für die Erstellung von Texten:
Lesbarer Stil für allgemeine Sprache
Texte in allgemeiner Sprache sollen auch von Leserinnen und Lesern verstanden werden, die nicht ausgewiesene Fachleute sind. Wissenschaftssprache ist also zu vermeiden. Kurze Sätze sind langen vorzuziehen und überflüssige Nebensätze wegzulassen. Aktive Verben nutzen, nicht im Passiv formulieren. Häufung von Substantiven meiden (Beispiel: statt »im Bereich der Behindertenhilfe« reicht »in der Behindertenhilfe«); Verben verwenden; genau, nicht unbestimmt formulieren (statt: »immer wieder« besser »regelmäßig« oder »wiederkehrend«).
Klare Textgliederung mit Zwischenüberschriften
Ein klar gegliederter Text ermöglicht Orientierung, erhöht die Lesbarkeit und erleichtert im Anschluss die Gestaltung. Den Text nur in erste und zweite Ebene gliedern. Gliederungsketten wie 1, 1.1, 1.1.1, 1.1.2 sind zu vermeiden. Stattdessen den Text mit Hilfe von Zwischenüberschriften – auch in unterschiedlicher Schriftgröße – ordnen. Diese Überschriften erleichtern später die Umsetzung in barrierefreie PDFs.
Keine Abkürzungen
Keine Abkürzungen verwenden, sondern ausschreiben: »unter anderem«, »zum Beispiel«.
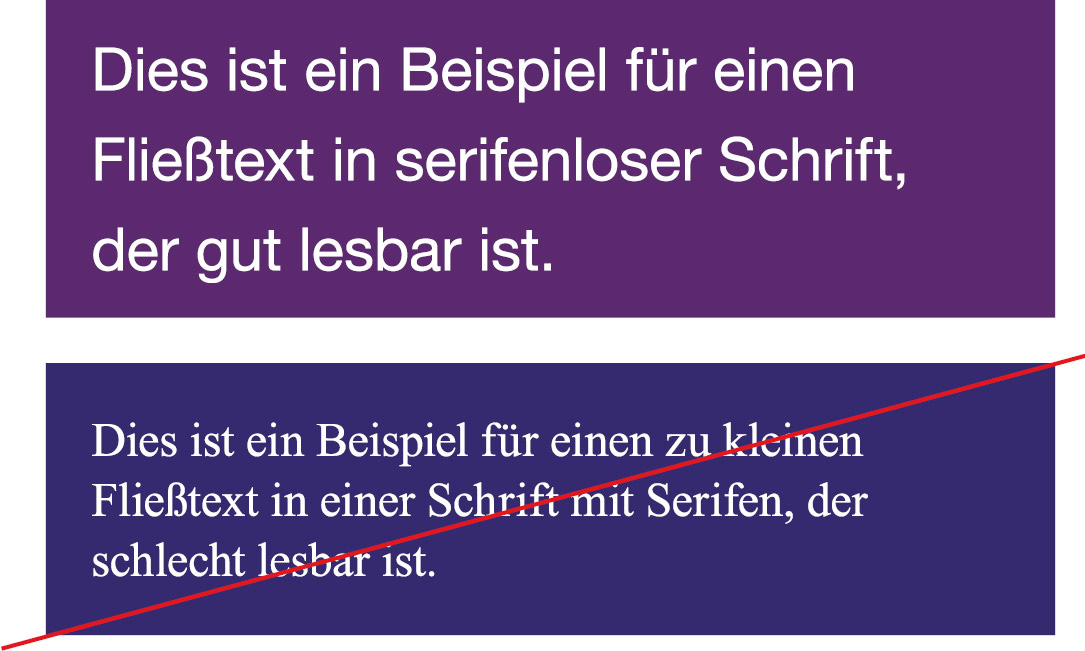
Fließtext
Beim Fließtext »automatische Silbentrennung« einstellen und einen manuellen Seitenumbruch nur wenn unbedingt nötig verwenden. Verwenden Sie keine Kursivschrift im Fließtext. Hervorhebungen sollten sparsam eingesetzt werden, da sie eher irritieren und ablenken als eine Orientierung zu geben. Vermeiden Sie außer Aufzählungen sonstige Formatierungen.
Leichte Sprache
Leichte Sprache (> Glossar: Leichte Sprache) bedeutet: kurze Sätze, einfache Worte, Bilder/Piktogramme zur Unterstützung, eine Schriftgröße von 14 Punkt, die Verwendung einer geraden Schrift ohne Serifen (wie die Arial oder die Neue Helvetica) und immer eine Leerzeile zwischen den Sätzen. Die Texte müssen von Menschen gegengelesen werden, die der Zielgruppe entsprechen. Es gibt Regeln für Leichte Sprache, die vom Netzwerk für Leichte Sprache zur Verfügung gestellt werden.
www.leichte-sprache.de/dokumente/upload/21dba_regeln_fuer_leichte_sprache.pdf
Büros für Leichte Sprache können mit der Übersetzung von Texten in Leichte Sprache beauftragt werden. In diesen Büros wird der Text nicht nur übersetzt und mit Symbolen versehen, sondern auch von der Zielgruppe geprüft. Eine aktuelle Übersicht der Büros für Leichte Sprache finden Sie im Markenportal der Diakonie unter:
Zur Verwendung von Bildern/Piktogrammen für Leichte Sprache gibt es zwei bekannte Angebote:
Lebenshilfe Bremen
Die Lebenshilfe Bremen bietet ein Buch »Leichte Sprache, die Bilder« mit über 500 Bildern an (Kosten: 49,95 Euro)
www.leichte-sprache.de/index.php?menuid=59
Bei Bedarf werden die Bilder weiterentwickelt und online zur Verfügung gestellt.
Metacom
Metacom ist ein Symbolsystem zur unterstützten Kommunikation mit über 10.000 Symbolen, das ständig weiterentwickelt wird. Hier können, je nach Bedarf, Lizenzen kostenpflichtig erworben werden.
www.metacom-symbole.de
Wichtig ist, dass Sie nach der Entscheidung für ein Angebot dieses durchgängig für Ihre Organisation verwenden. Alles andere führt zu unnötiger Verwirrung.
Weitere Informationen zu Leichter Sprache finden Sie hier:
Netzwerk Leichte Sprache (leichte-sprache.org)
Sollten Sie alle Ihre Texte in Leichter Sprache veröffentlichen?
Unsere Empfehlung ist, von Fall zu Fall mit Rücksicht auf die Zielgruppe zu entscheiden. Natürlich gibt es zu wenige Texte in Leichter Sprache und es wäre wünschenswert, das zu ändern. Gleichzeitig ist der Mehraufwand finanziell und personell erheblich. Wir empfehlen, sich bei jedem Text über die Zielgruppe klar zu werden und zu prüfen, ob für diese Zielgruppe ein Text in Leichter Sprache in Frage kommt. Mindestens grundlegende Informationen über Ihre Organisation oder ein Thema sollten in Leichter Sprache zur Verfügung gestellt werden. Richtet sich ein Text an ein konkretes Fachpublikum, kann man auf eine Übersetzung in Leichter Sprache in der Regel verzichten. Bei Texten wie einem Geschäftsbericht kann es aber sinnvoll sein, einzelne Passagen auch in Leichter Sprache anzubieten.
Worauf sollten Sie bei der Erstellung von Texten für die Audio-Deskription achten?
In der Audio-Deskription (> Glossar: Audio-Deskription) werden Bilder oder Filme kommentiert, so dass ein blinder oder sehbehinderter Mensch erzählt bekommt, was im Bild oder Film passiert. Im Fernsehen nennt man das »Hörfilm«.
Audio-Deskriptionen werden in einem Team von sehenden und sehbehinderten Autoren und Autorinnen erarbeitet. Während der sehende Autor die visuellen Eindrücke verfasst, prüft der sehbehinderte Autor, ob diese Eindrücke auch bei ihm ankommen.
Die fertigen Audio-Deskriptionen werden danach üblicherweise in die Dialogpausen des Videos eingefügt.
3.2 Barrierearm gestalten
Kontraste, Schrift und Papier
Kontraste, Schriftarten, Schriftgrößen, die Auswahl von Bildern und Papier sind in der Gestaltung von großer Bedeutung. Das Corporate Design der Diakonie eignet sich durch die Typographie, die Flexibilität bei den Schriftgrößen und im richtigen Umgang mit den Farben gut, Materialien und Produkte barrierefrei umzusetzen.
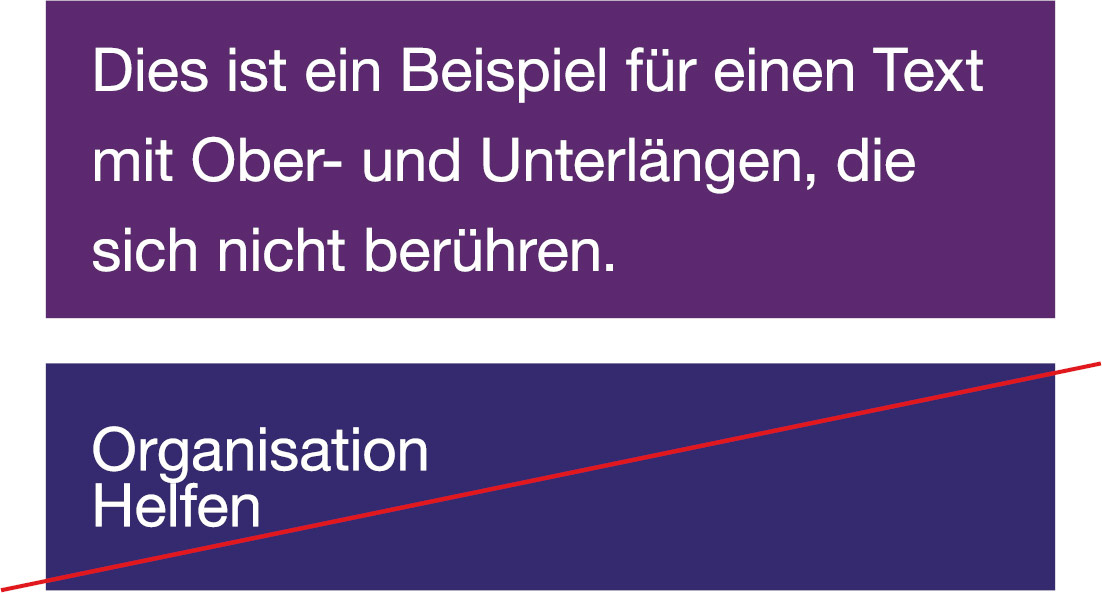
Schrift und Schriftgrößen
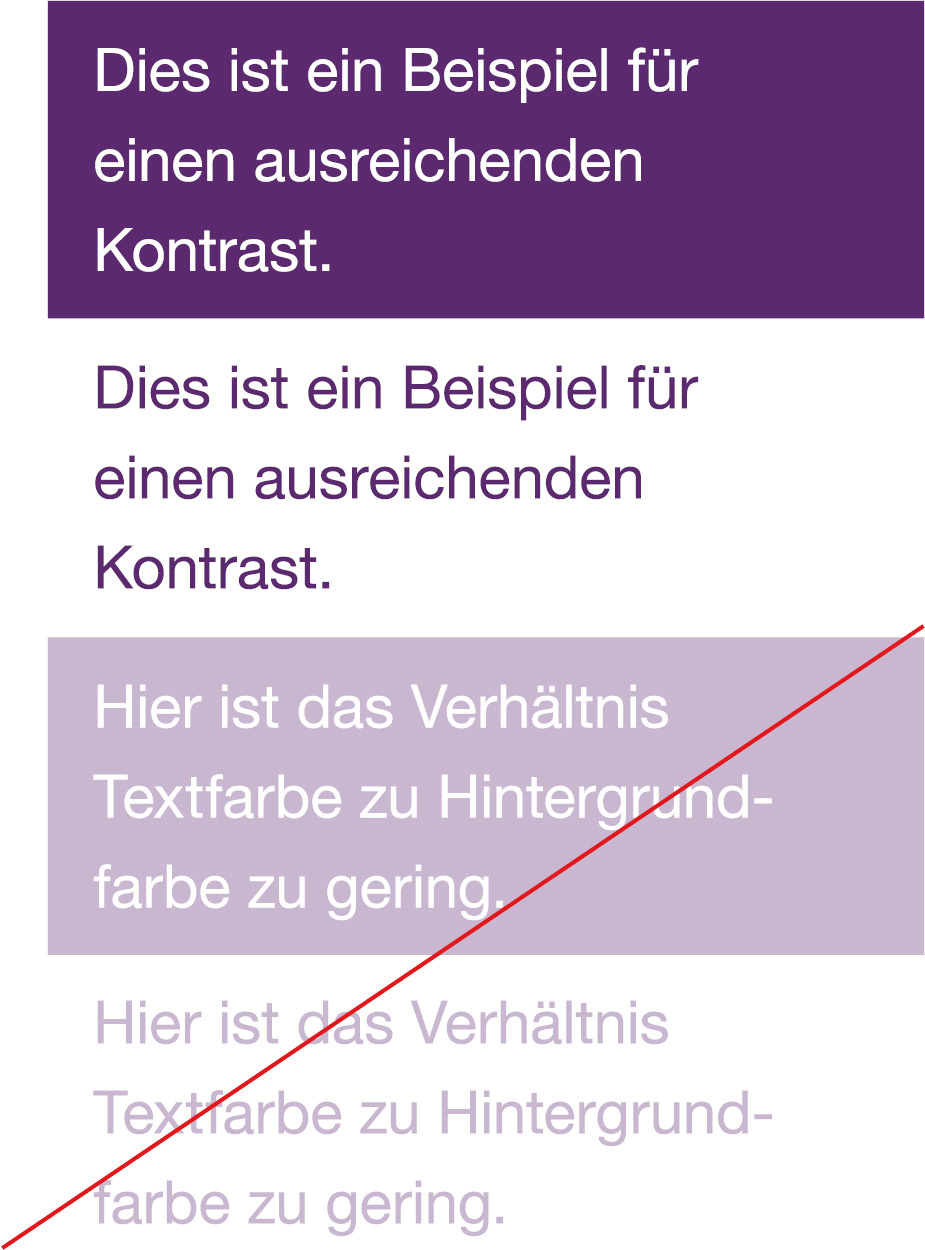
Kontrast
Achten Sie auf einen ausreichenden Kontrast. Schwarze Schrift auf weißem Grund (oder umgekehrt) bietet den höchsten Kontrast. Bedenken Sie auch, dass die Kontraste immer für Idealbedingungen angegeben sind, diese aber nicht immer steuerbar sind bzw. die Umweltbedingungen nicht voraussetzbar sind (z.B. es gibt nur dunkles Licht).
Zum Kontrast gibt es vom Deutschen Blinden- und Sehbehindertenverband das Online-Angebot
leserlich.info
Hier finden Sie anschauliche Informationen zu Kontrasten und Farben, Zeichen (Schriften), Texten, Bildern, Oberflächen und digitalen Medien. Als Hilfsmittel gibt es dort einen Kontrastrechner sowie einen Schriftgrößenrechner. Beides können Sie zur Überprüfung Ihrer Auswahl verwenden.
Kontrastrechner (für Bildschirm und Print)
http://leserlich.info/werkzeuge/kontrastrechner/index.php
Schriftgrößenrechner (für verschiedene Anwendungen wie Smartphone, Tablet, Desktop, Buch/Zeitschrift, Aushang, Schild)
http://leserlich.info/werkzeuge/schriftgroessenrechner/index.php
Weiterer Kontrastrechner Color Contrast Analyser für Websiten
https://developer.paciellogroup.com/resources/contrastanalyser/
Papier und Umsetzung
Verwenden Sie matte Oberflächen. Glänzende Oberflächen schränken durch Spiegelungen und Blendeffekte die Lesbarkeit ein. Nehmen Sie ein festeres Papier, da es etwa ältere Menschen mit zittrigen Händen besser halten können. Achten Sie darauf, dass das Papier einen geringen Grauanteil hat. Ein hoher Grauanteil verringert den Kontrast. Eine ausreichende Opazität (Lichtundurchlässigkeit) des Papiers gewährleistet, dass das rückseitige Schriftbild nicht durchscheint.
Verzichten Sie in der Umsetzung auf Aufkleber oder wiederverschließbare Elemente. Wählen Sie den einfachsten Zugang zu einem Produkt.
Corporate Design in Auftrag geben. Was können Sie einer Agentur vorgeben?
Wenn Sie die Umsetzung des Corporate Designs (> Glossar: Corporate Design) in Auftrag geben wollen, dann schreiben Sie den Punkt Barrierefreiheit von Beginn an in das Briefing ein. Geben Sie der Agentur vor, welche Mindestanforderungen Sie erwarten. Für den Online-Bereich ist es einfacher, da hier die Vorgabe ausreicht, dass die Website der WCAG (> Glossar: WCAG) entsprechen muss.
Formulieren Sie für das Briefing genau Ihre Zielgruppen und Zielsetzungen. Geben Sie der Agentur diese Orientierungshilfe und geben Sie vor, worauf die Agentur achten soll. Machen Sie sich eine Checkliste, mit der Sie später die Umsetzung der Vorgaben überprüfen können.
Verweisen Sie auf das Markenportal der Diakonie und das bestehende Corporate Design der Diakonie
design.diakonie.de
Die Vorteile des Corporate Designs der Diakonie
Diakonie braucht moderne Kommunikation nach innen wie nach außen.
Die Diakonie hat über die Jahre mit dem Corporate Design eine starke visuelle Basis geschaffen.
- Es trägt zum Erhalt und zur Stärkung der Marke Diakonie bei. Sie profitieren so von der Bekanntheit und dem Vertrauen in die Marke Diakonie (lange Tradition, gute Arbeitgeberin).
- Sie bekommen ein emotionales, flexibel anwendbares Corporate Design mit hohem Wiedererkennungswert.
- Sie erhalten eine kostengünstige Markendarstellung auf hohem Niveau statt selber teure Entwicklungen in Auftrag zu geben. Im Markenportal der Diakonie stehen viele Vorlagen in verschiedenen Formaten kostenlos zur Verfügung. Damit können Sie selber arbeiten oder sie an Ihre Dienstleister weitergeben.
- Sie begeistern für die Diakonie und tragen dazu bei, das Vertrauen in die Diakonie zu stärken.
- Als attraktive Arbeitgeberin inspiriert die Diakonie Ihre Mitarbeitenden und Bewerbende.
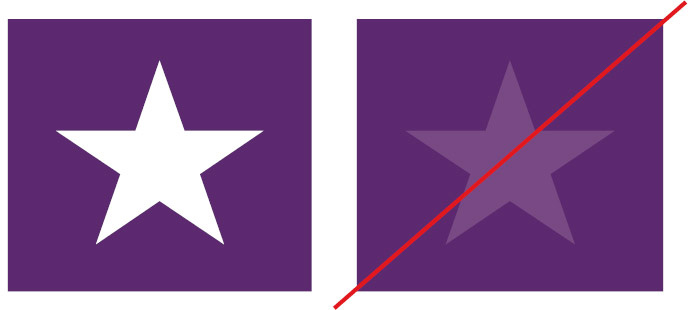
Zum Umgang mit Bildern
Bei der Auswahl von Bildern sollte darauf geachtet werden, dass sie gut erkennbar und in ihrer Aussage eindeutig sind. Eine leichtere Erkennbarkeit wird durch deutliche Helligkeits- und Farbkontraste zwischen Vorder- und Hintergrund gewährleistet.
Achten Sie darauf, dass immer Menschen zu sehen sind. Sie sollten auf Augenhöhe miteinander kommunizieren. Zeigen Sie Personen, die mit einer positiven und starken Einstellung ihren Alltag meistern, in die Gesellschaft integriert sind und Hoffnung anstelle von Mitleid erwecken. Sie interagieren miteinander und stellen auf diese Weise eine Beziehung mit dem Betrachter oder der Betrachterin her.
3.3 Barrierearme Technik

WCAG vs. BITV
Die BITV (> Glossar: BITV) ist eine Ergänzung des BGG und gilt für alle öffentlich zugänglichen Angebote der Bundesverwaltung. Die BITV 2.0 orientiert sich an den internationalen Empfehlungen WCAG 2.0 (> Glossar: WCAG), unterscheidet sich aber in einigen Punkten, etwa bei den Konformitätsstufen und Konformitätsbedingungen.
Obwohl die BITV nur für Bundesbehörden verpflichtend ist, dient sie in Deutschland bisher oft als Vorlage für barrierefreie Websites. Durch die EU-Richtlinie über den barrierefreien Zugang zu den Websites und mobilen Anwendungen öffentlicher Stellen wurde die WCAG in Form einer europäischen Norm jedoch als Standard genannt und wird fortan auch auf kommunaler Ebene verpflichtend sein.
Unsere Empfehlung: Es sollte sich daher immer an der WCAG orientiert werden, auch wenn die BITV zum größten Teil identisch ist.
Barrierefreie PDFs
Auf nahezu allen Websites werden PDF-Dateien eingestellt. Die meisten sind in der Regel nicht barrierefrei gestaltet, was dem Anspruch widerspricht, allen Menschen jegliche Informationen zugänglich zu machen. Sinnvoll ist es, bereits vor der Erstellung von Texten daran zu denken, wie Sie diese später zu einem barrierefreien PDF umwandeln können (> Glossar: barrierefreies PDF).
Alle Nutzer und Nutzerinnen sollten Inhalte den jeweils individuellen Ansprüchen anpassen können. Dazu gehören die Veränderung des Schriftbildes (z.B. Schriftvergrößerung) oder der farblichen Darstellung von Text und Hintergrund, die Bedienung ausschließlich mit der Tastatur und die automatische Erkennung der Sprache durch Sprachausgabe.
Worauf Sie bei der Erstellung von barrierefreien PDFs achten müssen, erfahren Sie hier:
www.einfach-fuer-alle.de/artikel/pdf-barrierefrei-umsetzen/
Handbuch zur Veröffentlichung von PDF-Dokumenten für Benutzer mit Behinderungen:
www.adobe.com/de/accessibility/products/acrobat/pdfs/BRO_HowTo_PDFs_Barrierefrei_DE_2005_09_abReader7.pdf
Screenreader
Blinde und viele sehbehinderte Menschen können den Inhalt eines Bildschirms nicht wahrnehmen. Ein Screenreader wandelt diesen Inhalt in hörbare Sprache um oder gibt ihn über eine Braille-Zeile aus. Der Hörsinn ermöglicht jedoch nur eine sequenzielle Wahrnehmung, während der Sehsinn das Wahrnehmen mehrerer Inhalte zur gleichen Zeit erlaubt.
Bei einer / einem sehenden Nutzerin oder Nutzer kann ein neben dem Text stehendes Bild das Verstehen unterstützen – sie werden gleichzeitig wahrgenommen. Eine sehbehinderte Person nimmt diese Informationen dagegen nacheinander wahr. Das kann zu Verwirrung führen, weil der Zusammenhang Bild / Text leicht verloren geht. Daher ist umso wichtiger, dass Bilder nicht nur mit Alternativtexten hinterlegt sind, sondern dass die Alternativtexte auch sinnvoll zusammenfassen, was auf dem Bild zu sehen ist.
Bei Alternativtexten (dem »Textäquivalent« des Bildes) sollen nur wesentliche Informationen für den jeweiligen Kontext hinterlegt werden. Es geht nicht um eine komplette Bildbeschreibung, sondern darum, die spezifische Bildinformation zu benennen, die im jeweiligen Kontext inhaltlich wichtig ist. Das gleiche Bild kann in unterschiedlichen Zusammenhängen durchaus unterschiedliche Alternativtexte erfordern. Die Texte sind möglichst objektiv zu formulieren. Interpretationen sind in Ausnahmefällen aber zulässig, zum Beispiel wenn durch das Bild Emotionen ausgelöst werden sollen.
Ein Problem der sequenziellen Wahrnehmung ist auch, dass die Nutzenden immer nur einen kleinen Ausschnitt präsentiert bekommen. Sie gewinnen eben nicht auf einen Blick eine Idee der Seite, sondern müssen sich die Website selber vorstellen. Umso einfacher und übersichtlicher die Website gestaltet ist, umso leichter wird es den Nutzerinnen und Nutzern gemacht, sich zurechtzufinden. Dazu tragen auch eindeutige Linktexte bei. Angerissene Texte, die mit unspezifischen »mehr«-Links zum Weiterlesen animieren sollen, sind in einer barrierearmen Umgebung zu vermeiden. Linktexte sollen für sich alleine stehen können, sie sollen selbsterklärend sein und Linkziel und -zweck ausreichend beschreiben.
Assistive Technologien
Assistive (unterstützende) Technologien helfen behinderten Menschen bei ihren Aktivitäten. Das können Rollstühle oder Hörgeräte sein, bei der Computernutzung Bildschirmlupen, Screenreader, Spracherkennungssoftware oder alternative Tastaturen und Zeigegeräte.
Die Programmierung und Gestaltung einer Website muss auf Nutzbarkeit mit assistiven Technologien getestet werden. Eine Anleitung, wie Sie so eine Prüfung selbst durchführen können, finden Sie auf der Website »BITV Test«:
https://testen.bitv-test.de
Eine andere Möglichkeit ist, die Tests kostenpflichtig in Auftrag zu geben:
www.bitvtest.de/bitvtest/bitv_test_beauftragen/infos_preise.html
Tastaturbedienbarkeit
Die Nutzung einer Maus oder eines anderen Zeigegerätes ist blinden und schwer sehbehinderten Menschen nicht möglich. Auch körperliche Behinderungen schränken die Nutzbarkeit oft ganz oder teilweise ein. Diese Menschen nutzen zur Navigation reguläre oder spezielle Tastaturen.
Links und Eingabefelder müssen demnach nicht nur alle in einer logischen Reihenfolge mit der Tastatur anspringbar sein, der Tastaturfokus (> Glossar: Tastaturfokus) muss auch deutlich sichtbar sein. Steuerungselemente, z.B. von Audio- und Videoplayern müssen mit der Tastatur erreichbar und bedienbar sein, ohne dass es zu einer Tastaturfalle (> Glossar: Tastaturfalle) kommt.
4. Glossar
-
Audio-Deskription
Audio-Deskription ist auch als akustische Bildbeschreibung oder Audiokommentierung bekannt. Damit sollen sehbehinderte und blinde Menschen unterstützt werden, visuelle Vorgänge wie Filme oder Bilder wahrzunehmen. Ein Sprecher oder eine Sprecherin beschreibt, was in einem Bild zu sehen ist. So gibt es zum Beispiel bei Filmen Hörfassungen oder in Museen werden Audiokommentare zu den Exponaten angeboten.
-
Barrierefreie Informationstechnik-Verordnung des Bundes (BITV)
Die BITV ist eine Ergänzung zum Behindertengleichstellungsgesetz (BGG) für die Erstellung von barrierefreiem Webdesign. Damit soll behinderten Menschen der Zugang zu Informationstechniken ermöglicht werden, zu denen sie sonst nur eingeschränkt Zugang haben. Die BITV basiert auf der WCAG.
-
Barrierefreies PDF
Häufig sind auf Websites PDF-Dateien eingestellt. Für eine barrierefreie Website müssen auch PDF-Dateien zugänglich sein. Dafür werden u.a. Tags (unsichtbare Strukturinformationen) und Lesezeichen verwendet.
-
Brailleschrift
Brailleschrift ist eine Blindenschrift und wurde 1825 von Louis Braille entwickelt. Sie besteht aus einem Punktmuster und wird als Erhöhung mit den Fingerspitzen zumeist auf Papier ertastet. Die Grundform besteht aus sechs Punkten (zwei senkrechte Reihen zu je 3 Punkten nebeneinander angeordnet).
-
Capito-App für leichtes Lesen
Diese App ist relativ neu auf dem Markt und stellt Übersetzungen in verschiedenen Sprachstufen zur Verfügung – vom Original bis hin zur sehr leicht verständlichen Sprachstufe A1. Die Benutzerin oder der Benutzer wählt per Fingertipp die passende Version.
-
Corporate Design
Das Corporate Design ist das visuelle Erscheinungsbild eines Unternehmens/einer Organisation. Es ist der Gestaltungsrahmen für die gesamte visuelle Kommunikation des Unternehmens. Dazu gehören ein einzigartiges Logo, differenzierende Farben, eine gleichbleibende Typographie, starke Designelemente und konsistente Bildwelten.
-
Design für Alle
Design für Alle ist ein Konzept für den Gestaltungsprozess von Produkten, Dienstleistungen und Infrastrukturen mit dem Ziel, allen Menschen deren Nutzung ohne individuelle Anpassung oder besondere Assistenz zu ermöglichen. Hiermit sind Lösungen gemeint, die besonders gebrauchsfreundlich sind und unabhängig von individuellen Anforderungen wie z.B. einer Behinderung benutzt werden können. Die Nutzenden sollen dabei die Lösungen als komfortabel und attraktiv wahrnehmen. Hierfür wurden fünf Kriterien festgelegt: Gebrauchsfreundlichkeit, Anpassbarkeit, Nutzerorientierung, ästhetische Qualität und Marktorientierung.
Das Konzept ist im Gegensatz zur Barrierefreiheit in Deutschland nicht gesetzlich verankert. Allerdings hat sich die Bundesregierung im Nationalen Aktionsplan zur Umsetzung der UN-Behindertenrechtskonvention verpflichtet, geeignete Maßnahmen für Design für Alle zu ergreifen. -
Einfache Sprache
Der Begriff Einfache Sprache wird häufig synonym mit dem Begriff Leichter Sprache verwendet. Die Regeln für Leichte Sprache gehen jedoch noch weiter als die Vorgaben für Einfache Sprache. Leichte Sprache entspricht in etwa einem Sprachniveau A1, während Einfache Sprache dem Sprachniveau B1 entspricht. Weiterführende Information zu den Stufen des Sprachniveaus:
www.europaeischer-referenzrahmen.de/sprachniveau.phpDie Einfache Sprache richtet sich an Menschen mit geringer Lese- und Schreibkompetenz und will den Zugang zur Schriftsprache und den Spaß an Büchern erleichtern. Versuch einer Definition:
www.bpb.de/shop/zeitschriften/apuz/179351/leichte-und-einfache-sprache -
Leichte Sprache
Leichte Sprache ist für Menschen, die aus unterschiedlichen Gründen über eine geringe Kompetenz in der deutschen Sprache verfügen (wie kognitive Behinderungen oder Lernschwierigkeiten). Sie ist sehr leicht verständlich und folgt speziellen Regeln. Die Regeln umfassen Vorgaben zur Sprache, zur Rechtschreibung und zur Typografie. Festgelegt wurden die Regeln vom Netzwerk Leichte Sprache. Die Regeln finden Sie hier:
www.leichte-sprache.org/leichte-sprache -
Responsive Design
Beim Responsive Design passt sich das Design von Websites gestalterisch und technisch in seinen Eigenschaften an das Endgerät wie Smartphone oder Tablet-Computer an. Betroffen sind die Anordnung und Darstellung einzelner Elemente (Seitenspalten, Texte, Navigation) und die Eingabemethoden (Maus am PC oder Touchscreen).
-
Tag
Tags sind unsichtbare Strukturinformationen. Die wichtigsten Tags für barrierefreie PDFs sind Überschriften, Absätze und Listen. Die Tag-Struktur muss dabei auch einer logischen Reihenfolge entsprechen.
-
Tastaturfokus/Tastaturfalle
Der Tastaturfokus markiert das Element, das die Nutzerin oder der Nutzer gerade mit Hilfe der Tastatur angesprungen hat. Alle Funktionalitäten sollen per Tastatur zugänglich sein. Wenn der Tastaturfokus zwar auf ein Element bewegt werden kann, aber nicht mehr von diesem weg, spricht man von einer Tastaturfalle.
-
Taktil/taktile Schrift
Taktil bedeutet den Tastsinn betreffend. Es werden vor allem taktile Wegeleitsysteme und Orientierungshilfen umgesetzt (in öffentlichen Gebäuden oder S- und U-Bahnhöfen – siehe auch DIN 32984 (2011-10) – Bodenindikatoren im öffentlichen Raum). Meist bestehen sie aus Leitstreifen und Aufmerksamkeitsfeldern. Bei Türschildern ist die Schrift/sind die Buchstaben zu ertasten. Aber auch bei der Papierauswahl sollte darauf geachtet werden, ein festes und nicht zu glattes Papier zu verwenden, dass nicht gut gehalten werden kann.
-
Web Content Accessibility Guidelines (WCAG) 2.0
Die Web Content Accessibility Guidelines (WCAG) 2.0 sind die Richtlinien für barrierefreie Webinhalte. Sie sind an die moderne Webgestaltung ausgerichtet und technikneutral formuliert, d.h. sie schließen auch Themen wie Gestaltung, Prozesse, Multimedia und Dynamik ein.
Die WCAG 2.0 umfassen vier Ebenen:- 4 Prinzipien
- 12 Richtlinien
- 61 Erfolgskriterien
- zahlreiche Techniken
Die Basis bilden die 4 Prinzipien (wahrnehmbar, bedienbar, verständlich, robust), denen zwölf Richtlinien zugeordnet werden. Die 12 Richtlinien sind Grundziele für die Erstellung barrierefreier Webinhalte. Sie sind absichtlich technikunabhängig formuliert, so dass sie auch mit zukünftigen Techniken im Web barrierefrei umgesetzt werden können.
Den 12 Richtlinien sind 61 Erfolgskriterien zugeordnet, die auch konkrete und technisch überprüfbare Handlungsanweisungen enthalten. Die Techniken sind keine Vorgaben, sondern informieren über die Umsetzung. Sie können im Sinne der technischen Entwicklung ergänzt werden.
www.w3.org/Translations/WCAG20-de/
-
Wegeleitsystem
Nicht nur im Online-Bereich und für Printprodukte ist Barrierefreiheit ein Thema. Für die Umsetzung eines Wegeleitsystems gibt es einige Punkte zu bedenken. In der farblichen Gestaltung gelten die gleichen Vorgaben wie für Online und Print. Und es gilt auch hier, dass Sie immer auf die Zielgruppe achten sollten. So sollte je nach Zielgruppe bedacht werden, den Inhalt der Schilder in Leichte Sprache zu übersetzen oder für blinde und sehbehinderte Menschen taktile Schrift (> Glossar: Taktil/taktile Schrift) und Brailleschrift (> Glossar: Brailleschrift) aufzubringen (z.B. durch klebende Buchstaben).
Weitere Informationen: Norm barrierefreies Bauen (Leitsysteme)
https://din18040.de/leitsysteme.htm
5. Adressen und Ansprechpersonen
-
Büros für Leichte Sprache in der Diakonie
Netzwerk Diakonie
Büro für Leichte Sprache Iserlohn
Kurt-Schumacher-Ring 14
58638 Iserlohn
T +49 2371 - 83 63 84
Leichte.Sprache@netzwerk-diakonie.de
http://www.netzwerk-diakonie.de/1/beraten-lernen-leichte-sprache/buero-fuer-leichte-sprache/Diakonie Himmelsthür
Büro für Leichte Sprache
Stadtweg 100
31139 Hildesheim
T+ 49 5121 - 604 125
info@dh-himmelsthuer.de
http://www.diakonie-himmelsthuer.de/pages/presse___service/leichte_sprache/buero_fuer_leichte_sprache/index.htmlGemeindediakonie Mannheim
b.i.f. ambulante Dienste
Büro für Leichte Sprache
Unionstraße 4
68309 Mannheim
T +49 621 - 728488 80
lackner@gemeindediakonie-mannheim.de
kau@gemeindediakonie-mannheim.de
https://www.gemeindediakonie-mannheim.de/unsere-angebote/buero-fuer-leichte-sprache/Diakonische Stiftung Wittekindshof
Büro für Leichte Sprache
Langenhagen 38a
32549 Bad Oeynhausen
T +49 5734 – 61 12 79
LS@wittekindshof.de
https://www.wittekindshof.de/leichte-sprache2/CJD Erfurt
Büro für Leichte Sprache
Große Ackerhofsgasse 15
99084 Erfurt
T +49 361- 65 88 66 87
leichte-sprache@cjd-erfurt.de
https://www.cjd-erfurt.de/was-wir-tun/zentrum-fuer-kommunikation/buero-fuer-leichte-sprache/Samariterstiftung Behindertenhilfe Ostalb
Büro für Leichte Sprache
Jahnstraße 14
73431 Aalen
T +49 7361 - 564 300
leichte-sprache@samariterstiftung.de
http://www.samariterstiftung.de/leichte-sprache/Vorwerker Diakonie
Büro Leichte Sprache
Sandstraße 25-27
23552 Lübeck
T+ 49 451 - 4002 58260
leichte-sprache@vorwerker-diakonie.de
https://www.vorwerker-diakonie.de/werkstattprodukte/pc-buero-verpacken-waschen-und-mehr/leichte-sprache/Zentrum für barrierefreie Kommunikation der Rummelsberger Diakonie
Rummelsberger Diakonie
Rummelsberg 20a
90592 Schwarzenbruck
T +49 170 70 85 442
barrierefrei@rummelsberger.net
https://www.zentrum-fuer-barrierefreie-kommunikation.de/capito Hamburg
Das Rauhe Haus
Am Gojenboom 46
22111 Hamburg
T +49 40 - 63 30 76 30
hamburg@capito.eu
www.rauheshaus.de/betreuung/capito-hamburg.html
www.capito.eu/hamburgDiakonisches Werk Pforzheim
Büro für Leichte Sprache
Altstädter Straße 17
75175 Pforzheim
Tel.: 07231 42 86 5 47
Katrin.hillenbrand@diakonie-pf.de
https://www.diakonie-pf.de/abteilung-soziale-dienstleistungen/buero-fuer-leichte-sprache/ -
Bilder
Bildergalerie zu den Themen der Diakonie:
https://www.diakonie.de/themen-der-diakonie/
Alle Bilder sind kostenlos und können unter Angabe des Copyrights und unter Beachtung unserer Richtlinien verwendet werden.http://meid.media/albums/menschen/
Kostenlose Fotos für Nonprofits, die unter einer Creative Commons Lizenz für Ihre freie Nutzung zur Verfügung stehen. Bitte beachten Sie die Nutzungsbedingungen der Creative Commons Lizenzreihen. -
Bilder für Leichte Sprache
Lebenshilfe Bremen
Die Lebenshilfe Bremen bietet ein Buch „Leichte Sprache, die Bilder“ mit über 500 Bildern an (Kosten: 49,95 Euro) http://www.leichte-sprache.de/index.php?menuid=59
Bei Bedarf werden die Bilder weiterentwickelt und online zur Verfügung gestellt.Metacom
Metacom ist ein Symbolsystem zur unterstützen Kommunikation mit über 10.000 Symbolen, dass ständig weiterentwickelt wird. Hier können je nach Bedarf Lizenzen kostenpflichtig erworben werden. https://www.metacom-symbole.de
6. Links
-
Allgemeine Informationen und Grundlagen
Beauftragter der Bundesregierung für die Belange von Menschen mit Behinderungen
https://www.behindertenbeauftragte.de/DE/Themen/Barrierefreiheit/WasistBarrierefreiheit/WasistBarrierefreiheit_node.htmlWebseite vom Bundesministerium für Arbeit und Soziales mit Aktionsplänen, Ratgeber und beispielhaften Projekten
www.gemeinsam-einfach-machen.deDas Webportal für Menschen mit Behinderungen, ihre Angehörigen, Verwaltungen und Unternehmen (herausgegeben vom Bundesministerium für Arbeit und Soziales)
http://www.einfach-teilhaben.deWebseite der Aktion Mensch
https://www.aktion-mensch.de/dafuer-stehen-wir/was-ist-inklusion/barrierefreiheit-bedeutung.htmlBundesfachstelle Barrierefreiheit
https://www.bundesfachstelle-barrierefreiheit.deBundeskompetenzzentrum Barrierefreiheit
http://www.barrierefreiheit.de/Deutschen Blinden- und Sehbehindertenverband
https://www.dbsv.org/ -
Kommunikation
Stiftung barrierefrei kommunizieren
http://www.barrierefrei-kommunizieren.de/datenbank/
http://www.stiftung-barrierefrei-kommunizieren.de/ -
Veranstaltungen
Handreichung und Checkliste vom Bundeskompetenzzentrum Barrierefreiheit
http://www.barrierefreiheit.de/handreichung_und_checkliste_f%C3%BCr_barrierefreie_Veranstaltungen.htmlBarrierefreie Veranstaltungen planen
https://ramp-up.me/ -
Gestaltung
Deutschen Blinden- und Sehbehindertenverband
leserlich.info - Videos
-
Internet
BITV 2.0
http://www.bitv-lotse.de/BL/DE/Home/home_node.htmlWCAG verstehen
https://www.einfach-fuer-alle.de/wcag2.0/uebersetzungen/Understanding-WCAG-2.0/Barrierefreies Internet
https://www.einfach-fuer-alle.de/ -
Bau
Leitfaden barrierefreies Bauen:
https://www.bmub.bund.de/fileadmin/Daten_BMU/Pools/Broschueren/barrierefreies_bauen_leitfaden_bf.pdfNorm barrierefreies Bauen:
ttps://www.din18040.de/